Drupal6下面安装ckeditor和ckfinder
作者:网络医生 发布于:2012-2-24 10:05 Friday 分类:Drupal
ckeditor是fckeditor的新版本,在fckeditor3.0之后就更名为ckeditor,虽然功能上有很大的改进,但是去掉了图片上传功能,如果想用ckeditor实现图片上传就需要配合ckfinder来使用。在Drupal中安装ckfinder经常会出现以下错误提示:
1、
You are using a feature that requires $cookie_domain to be set, but it is not set in your settings.php file (CKFinder is enabled in the Advanced profile).
2、 You are using a feature that requires manual integration in the config.php file. Please read the "Installing CKFinder" section in the README.txt file carefully and add a require_once ... statement to the sites/all/modules/contribute/ckeditor/ckfinder/config.php file.
出现以上错误都是因为ckfinder安装不正错造成的,其实安装ckfinder很简单,按以下步骤安装即可:
1、把ckeditor模块 解压后的文件夹 放在sites\all\modules\contribute目录下面,例如我的是:sites\all\modules\contribute\ckeditor
2、把ckeditor应用程序 解压后的所有文件 放在sites\all\modules\contribute\ckeditor\ckeditor下面。
3、把ckfinder解压后整个文件夹 放在sites\all\modules\contribute\ckeditor目录下面
4、在Drupal的权限管理中对ckeditor的权限进行设置,使用户可以有上传权限,如下图:
5、对sites\all\modules\contribute\ckeditor\ckfinder\config.php文件进行编辑,
把function CheckAuthentication() 整个函数注释掉,然后找到
$baseDir = resolveUrl($baseUrl); 这一行,
在这一行下面添加上:
require_once '../../../../includes/filemanager.config.php';
6、编辑sites\default\settings.php文件,把 $cookie_domain = 'example.com'; 前面的注释去掉即可,如果有域名的话也可以把域名替换成自己的真实域名。
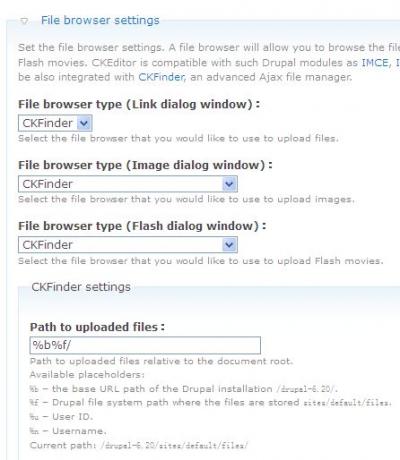
7、进入ckeditor模块的配置界面进行相关设置,还可以指定上传文件的路径,如下图:
8、至此设置完毕,如果发布好文章后图片还是显示不出来,则是因为在发布文章时输入格式没有选择正确,应该选择"Full HTML",如下图:
注意:在上传图片时最好把图片名改为英文名称,如果是中文名称则上传后名称是乱码且在网页上无法正常显示。
联系方式
-
mail: mail@num123.com
QQ: 76908265
日志分类
随机日志
日历
标签云
最新碎语
- 博客多年没更新了,但一直都在运行。天朝的管制太严格了,今天迁移到香港的服务器上。
2018-07-25 13:51
- 决心一下,行动要快。
2013-09-09 09:02
- 为灾区人民祈福!
2013-04-22 12:45
- 都是停电惹的祸
2013-03-17 20:06
- 假期结束,开始上班。
2012-08-13 07:17
- 堵到机场高速上了
2012-07-13 18:14
- 人生的计划永远赶不上变化。
2012-07-10 18:45
- 接受你所接受的,珍惜你所拥有的。
2012-05-11 14:13








发表评论: